My Role
Design researcher
UX/UI designer
Usability test facilitator
Timeline
10 weeks
Team
Joanne Chen
Meron Solomon
Joyce Lin
The Problem
We were tasked to use navigation tools to address a problem space of our choice. How might we create a more inclusive process to locate lost or misplaced objects in both private and public locations for people with low-vision?
Approach
Planning
Contextual Inquiry
Recruiting
Conduct Research
Primary Research
Analysis & Synthesis
Conceptual Design
Low-fidelity prototype
User-testing & iterations

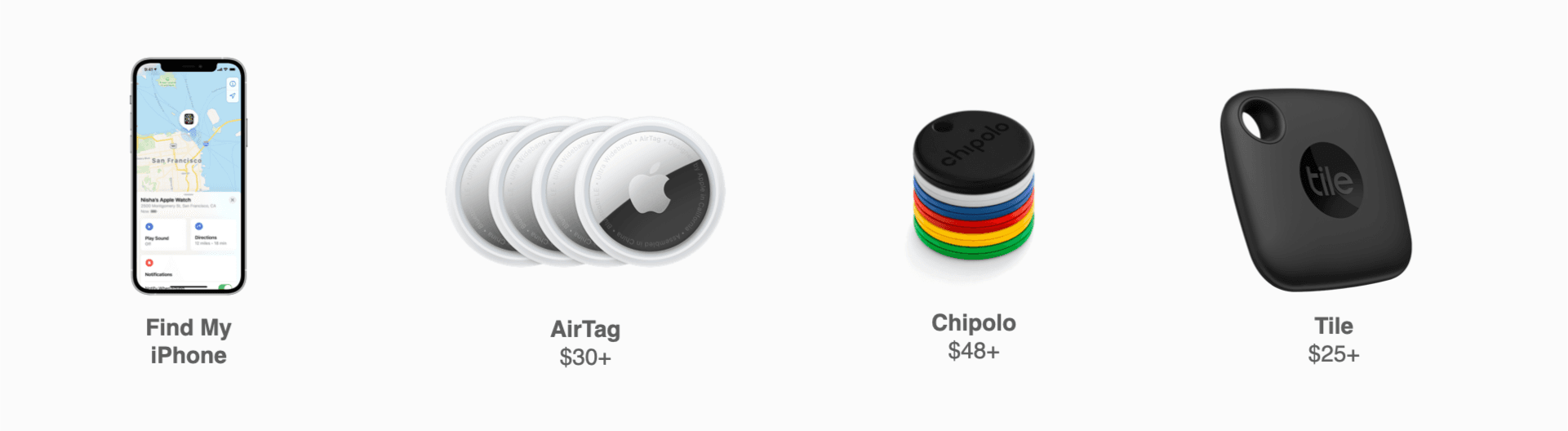
Asked 14 participants about existing solutions
We interviewed a diverse group of 14 participants and conducted in in-depth-interviews, directed storytelling, bodystorming. A few of them already used existing bluetooth trackers for objects like Chipolo and Tile.


Key Insights
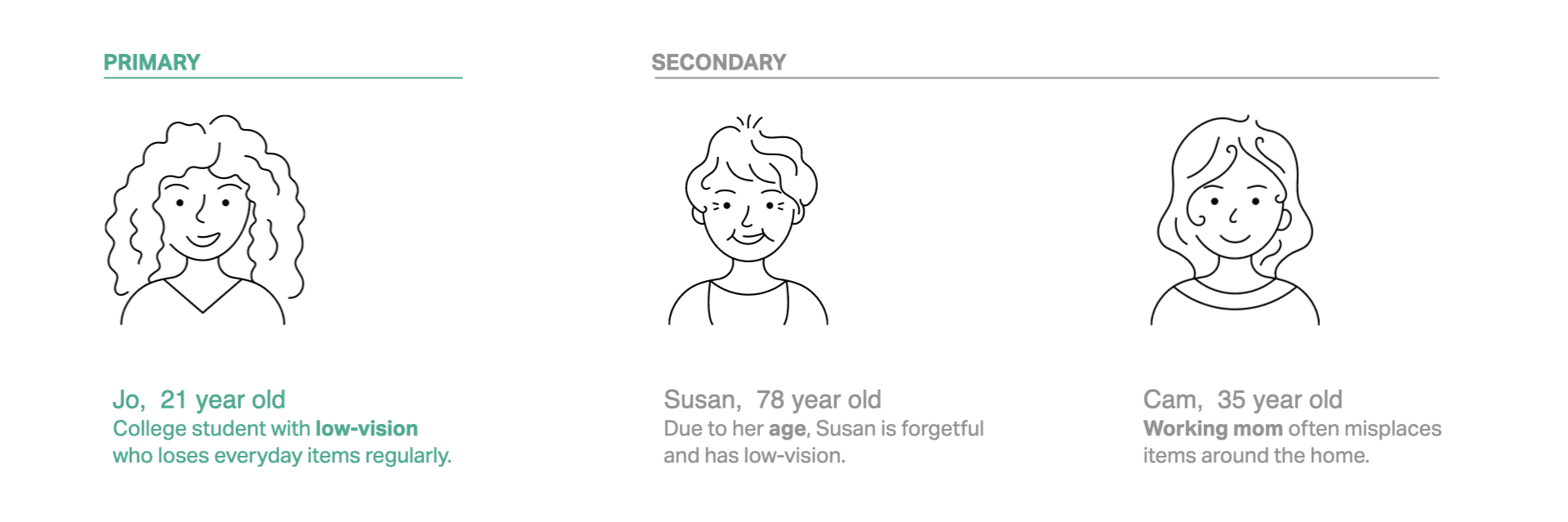
We interviewed 5 participants to better understand the pain points, challenges, and strategies that people use when finding and locating a lost item.
"My housemates sometimes forget to put things back in their spot. I’ll have to like, smell and search for each seasoning, since the bottles feel the same, and it can take me ten minutes to find it."
Design for public & private spaces
"Panic of losing something sucks. It makes you hold your breath and you feel frustrated with yourself you have to ask people around you.”
Design Statement
Individuals with low-vision need a flexible and spatial way-finding tool to locate lost or misplaced objects in both private and public locations.

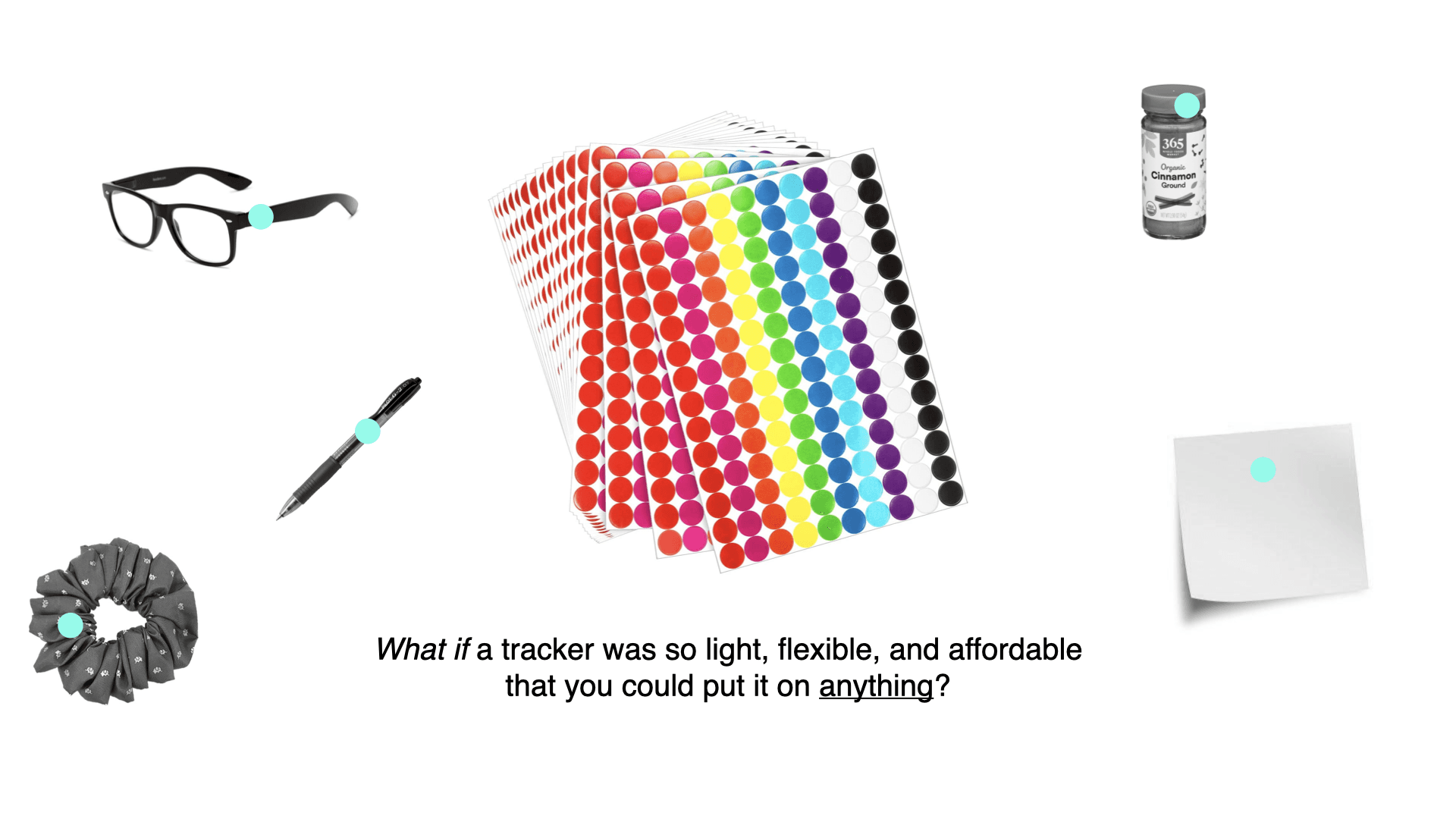
Ideation
I drew inspiration from a sticker sheet during our ideation phase. What if a tracker was so light, flexible and affordable like a sticker that you could put it on anything? From a hair scrunchie to cinnamon spice bottle. What would this experience look like?


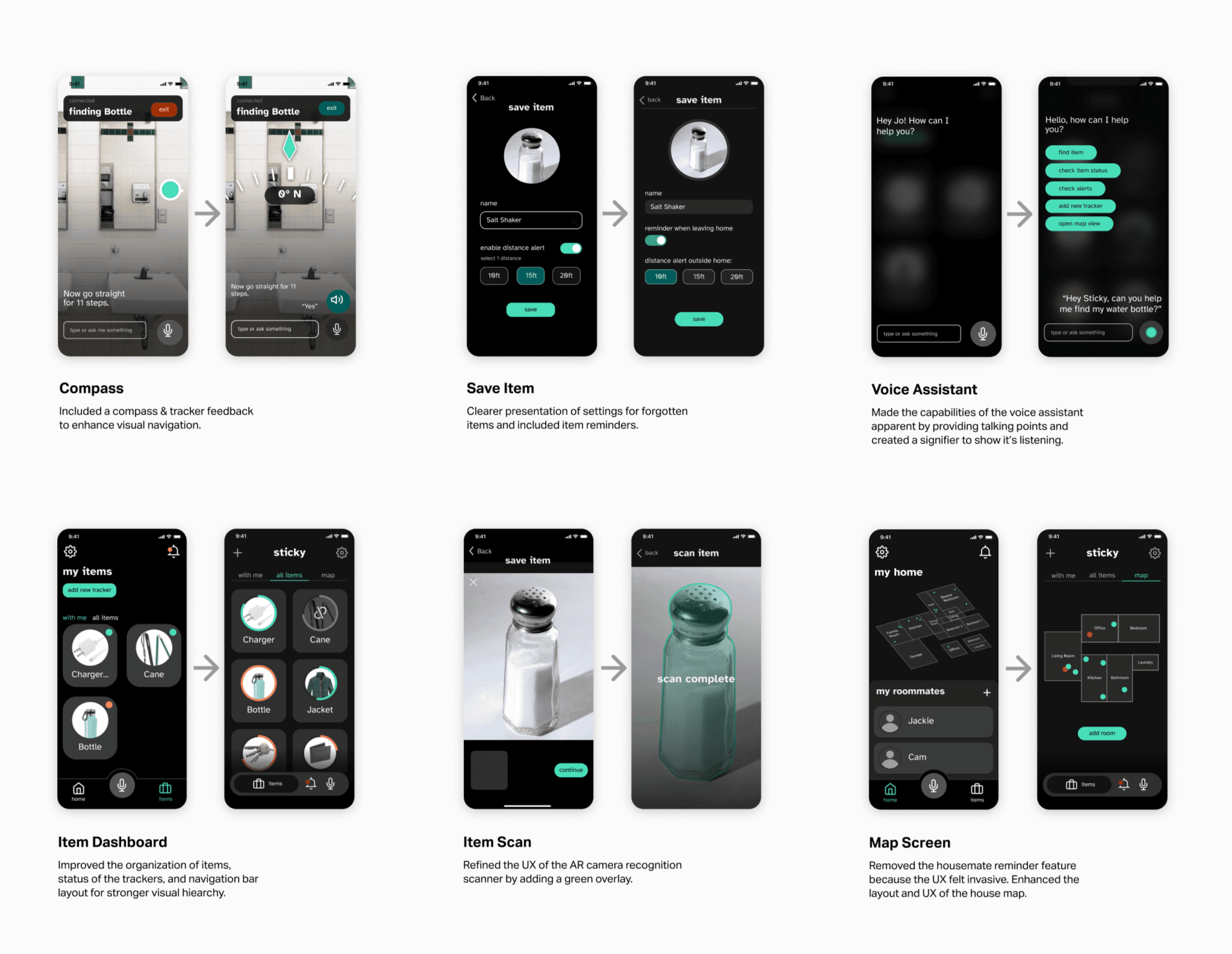
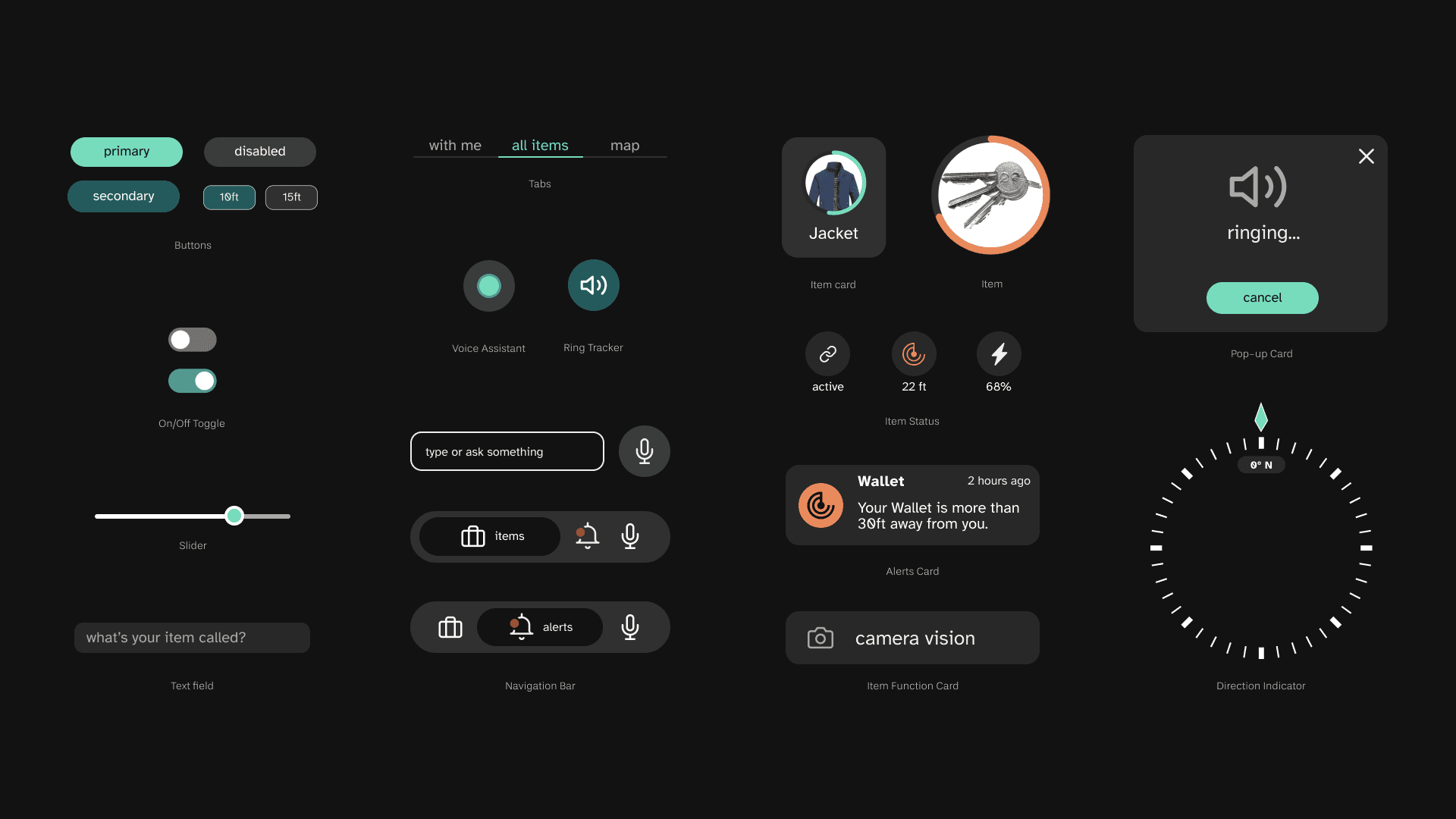
UI Iterations
I led the effort to drive insight-based design iterations for the app's visual interface design. Our main challenge was creating a visual tone that was both accessible and elegant. With larger typeface sizes and high contrast, we strived to create straightforward and sophisticated user interactions.

Introducing, Sticky.
An app paired with trackers that stick to everyday objects to help people with low-vision locate their items.

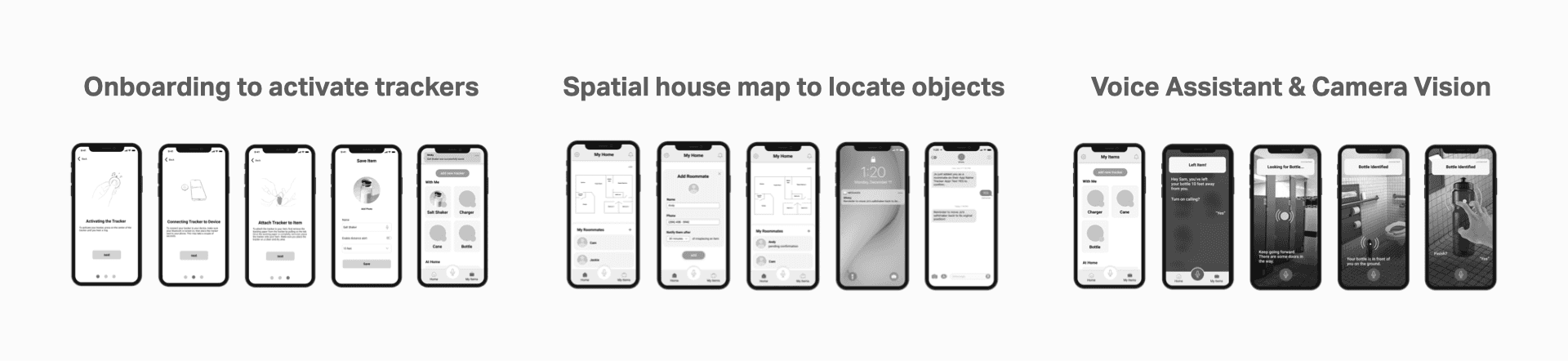
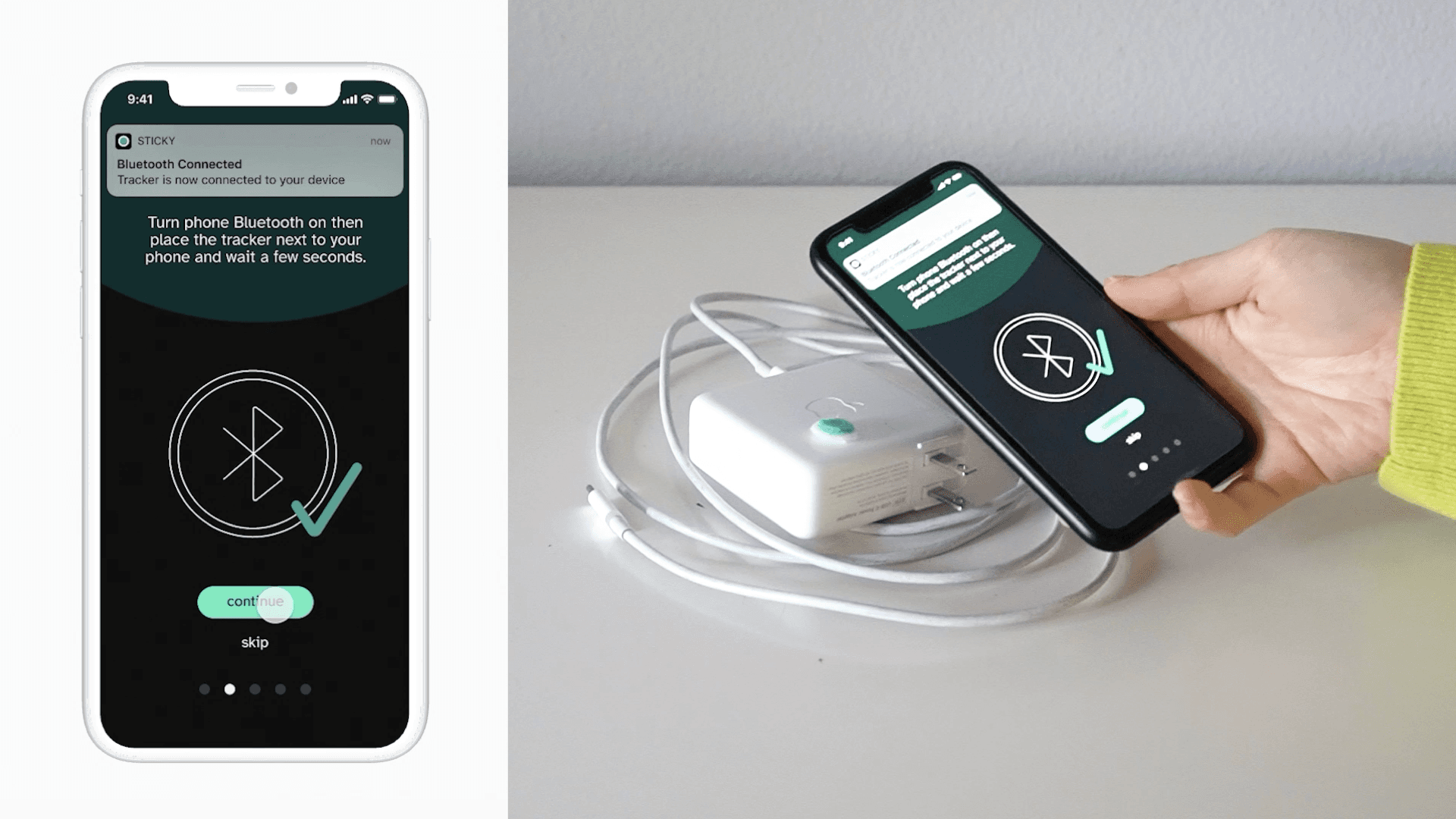
Onboarding
A big challenge was not copying existing apps like Mint that contain all of the nitty gritty number details.
Instead Formue serves as the middleman of conveying the emotive quality of working towards long-term financial goals and helping you define what you value. They can feel more reassured, motivated, confident when opening their other banking apps.

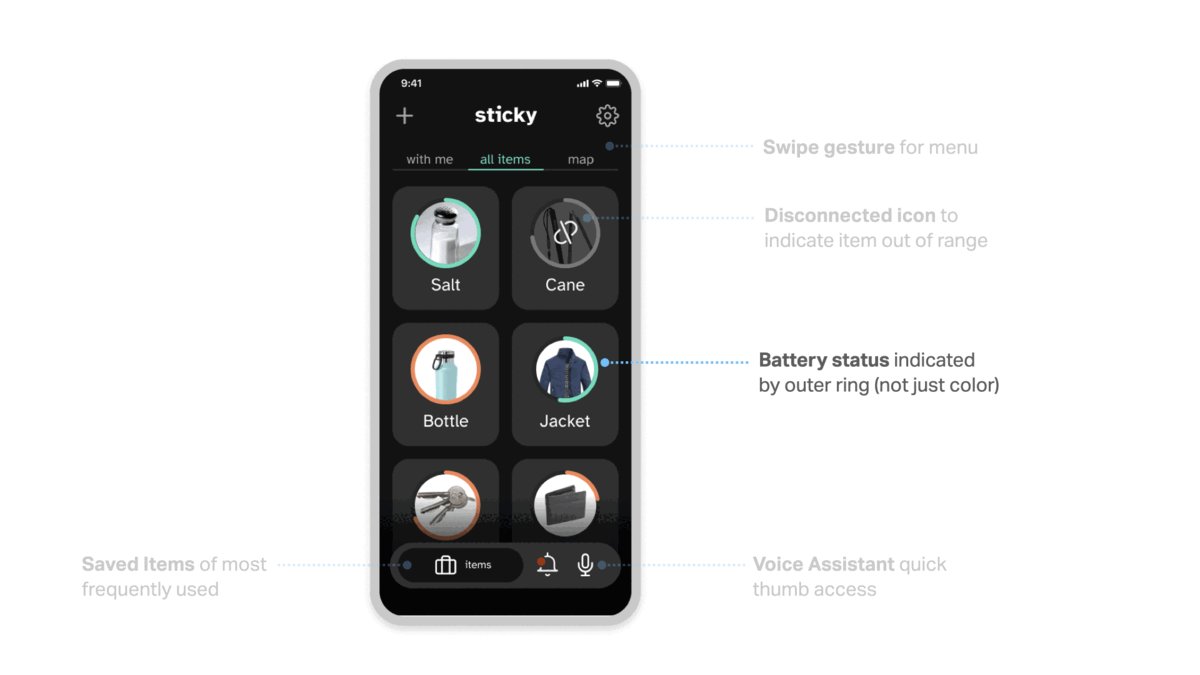
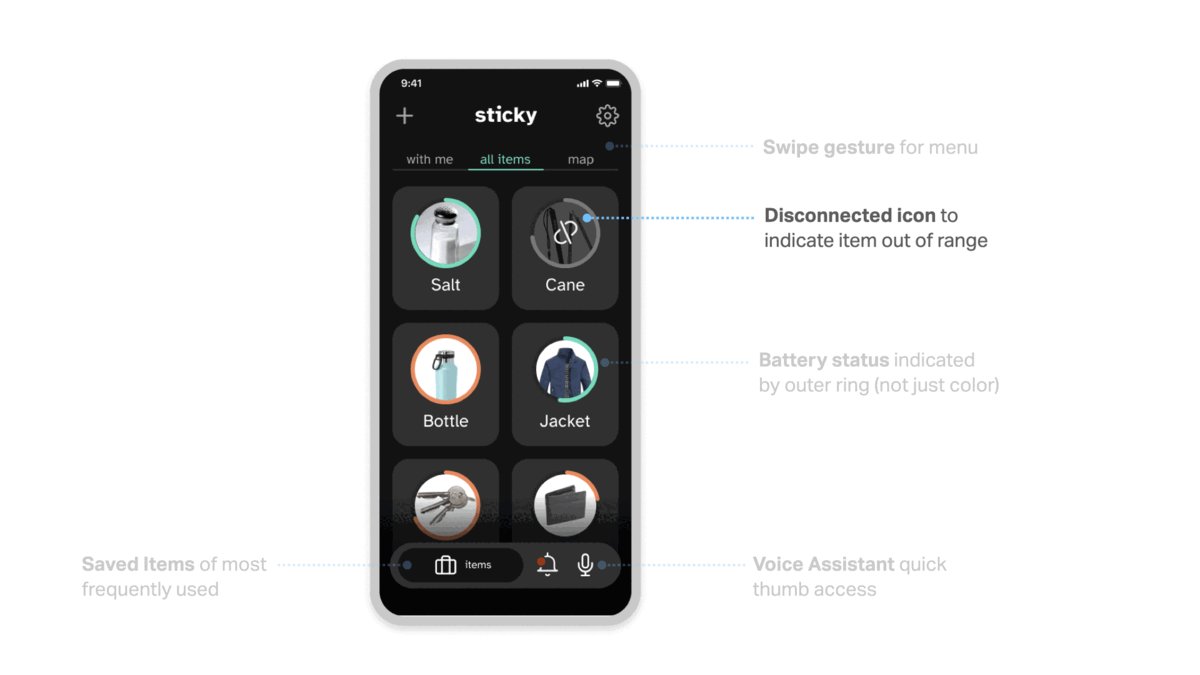
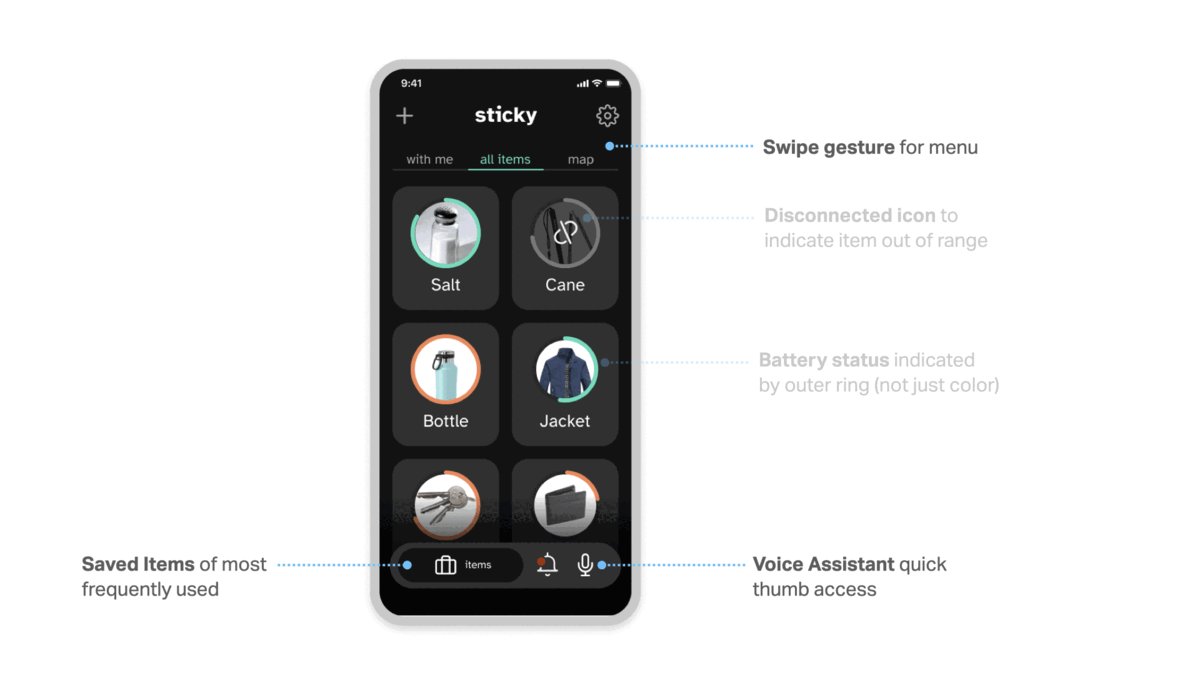
Dashboard
A big challenge was not copying existing apps like Mint that contain all of the nitty gritty number details.
Instead Formue serves as the middleman of conveying the emotive quality of working towards long-term financial goals and helping you define what you value. They can feel more reassured, motivated, confident when opening their other banking apps.


Adding Items
Add items using a camera AI sensor for seamless item identification and adjust distance alert settings.
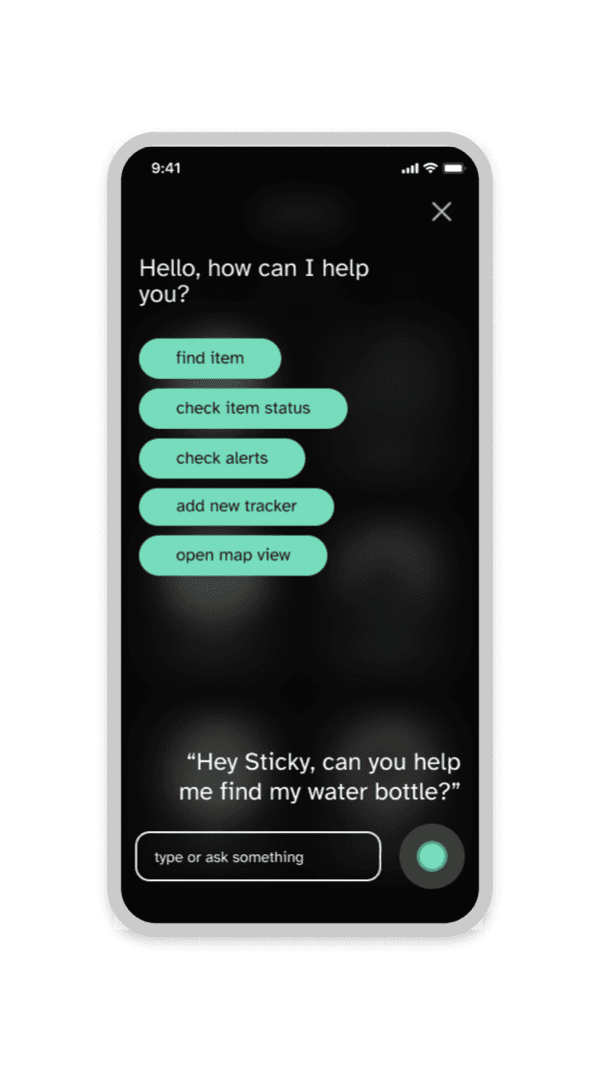
Navigation Tools
Clear and precise directions from audio navigation, compass, and camera AI that are paired with haptic feedback.


Reminders
To make sure you don’t leave your important items at home, turn on reminders.
Customizable UI Settings
Scenario: Jo’s sensitivity to phone screen varies throughout the day. they serve as encouragement to
Task: Jo needs customizable settings to adjust app visual design.

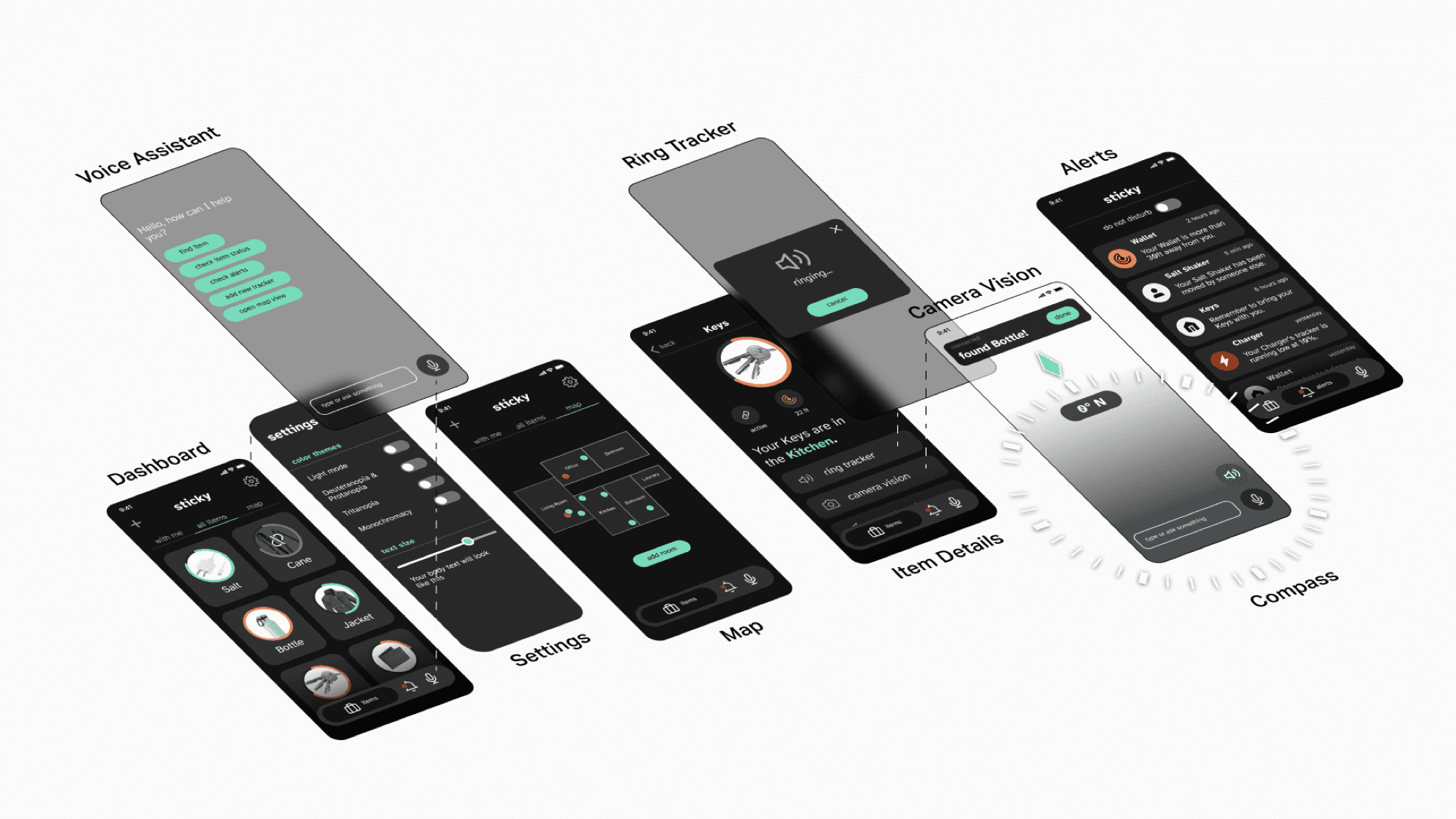
Mind Map
A challenge was trying to make each feature easily discoverable without it being too complicated. There are 3 main screens the dashboard, map, and item details. There’s only a secondary level where smaller features are embedded within each page.


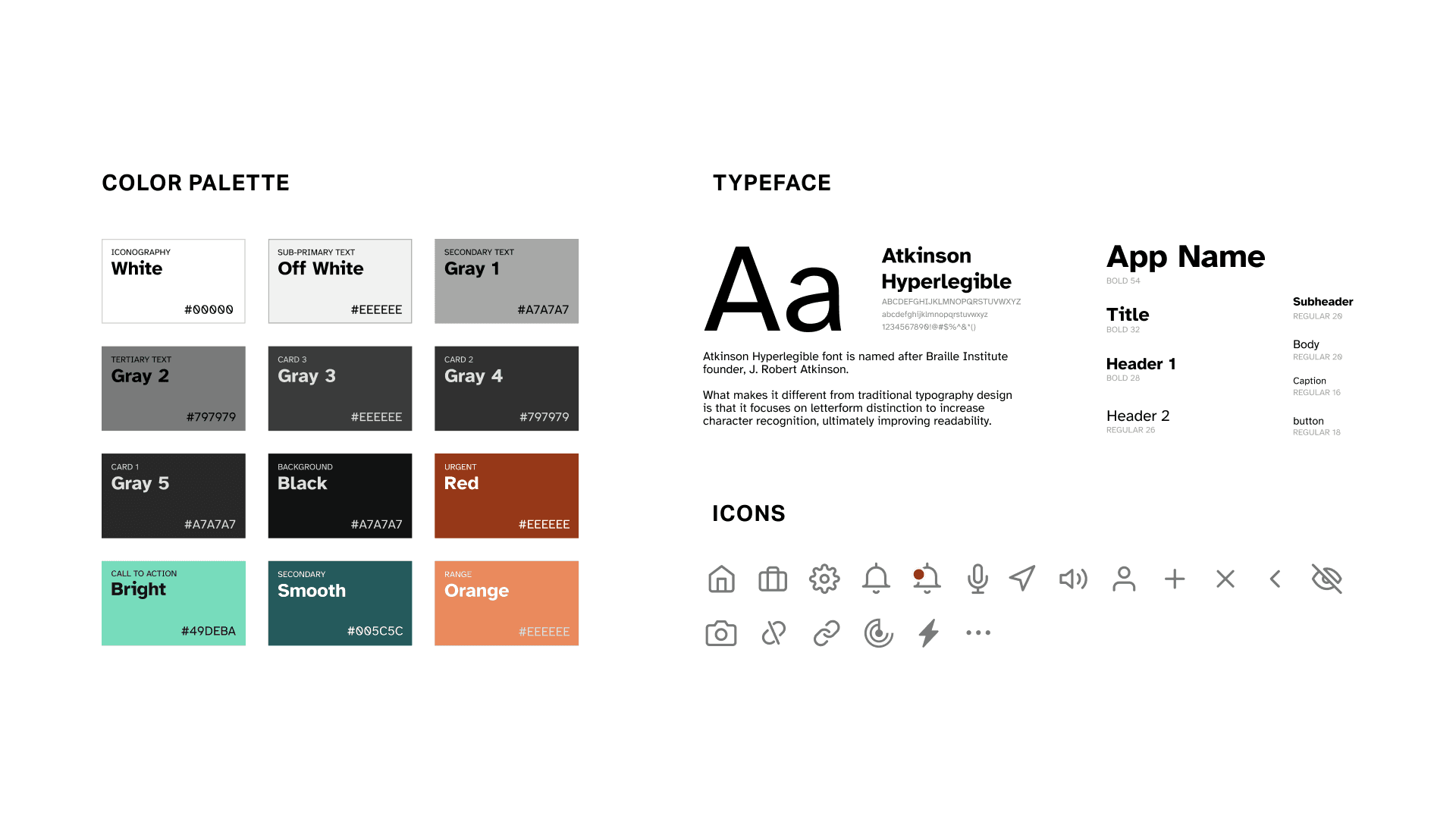
An inclusive visual system
The dark theme for the visual system allows for higher color contrast. I found the typeface “Atkinson Hyperlegible” which is named after Braille Institute founder, J. Robert Atkinson. The letterform has more distinctions to increase character recognition which improves readability.
Next Steps
Form factor
Durability, materiality, feasabiliity
Visual design
Test UI components for accessibility in real-world
Misuse cases
User-testing with primary and secondary personas